學react一定會用到redux來處理state的問題,那你就開始學redux,可是redux好難,一下又是reducer, 一下又是action,一下又是store,然後就從入門到放棄,學了elm的好處就是,你知道這就是 The elm architecture 啊,一點都不難。
在redux官方文檔裡:就有這麼一段在講elm
Unlike Redux, Elm is a language, so it is able to benefit from many things like enforced purity, static typing, out of the box immutability, and pattern matching (using the case expression).
Even if you don't plan to use Elm, you should read about the Elm architecture, and play with it. There is an interesting JavaScript library playground implementing similar ideas. We should look there for inspiration on Redux! One way that we can get closer to the static typing of Elm is by using a gradual typing solution like Flow.
他也推薦,如果你不打算用elm,但還是要瞭解一下elm architecture。我們一起來看看吧!
我是寫elm系列文沒錯啊,但是常常會有人問說為什麼要學elm?或許你web想要用elm寫,但是Mobile呢?現在是有elm-native-ui,不過還在實驗階段,但是要在學個android或swift也是可以啦,但根據elm 2017 survey,很多會elm的人都會寫javascript,其實可以用個react-native也是不錯的選擇,但在state management上,還是得學redux,如果你已經很熟練elm,Redux其實很就就可以上手了!
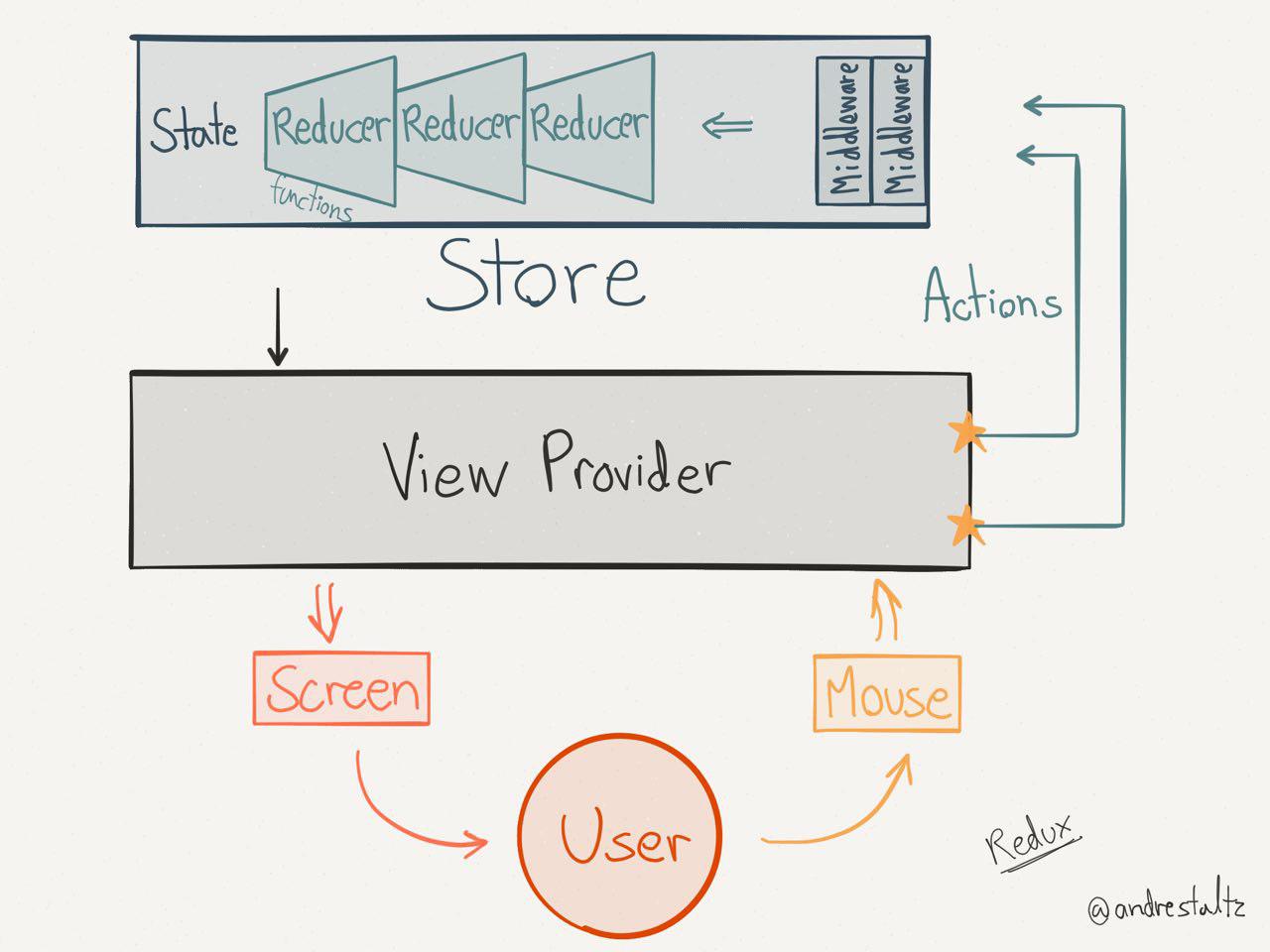
我們先來看一張圖解 redux: from Unidirectional user interface architecture:

圖中我們可以看到redux中有
Msg, 告訴reducer要進行什麼活動update
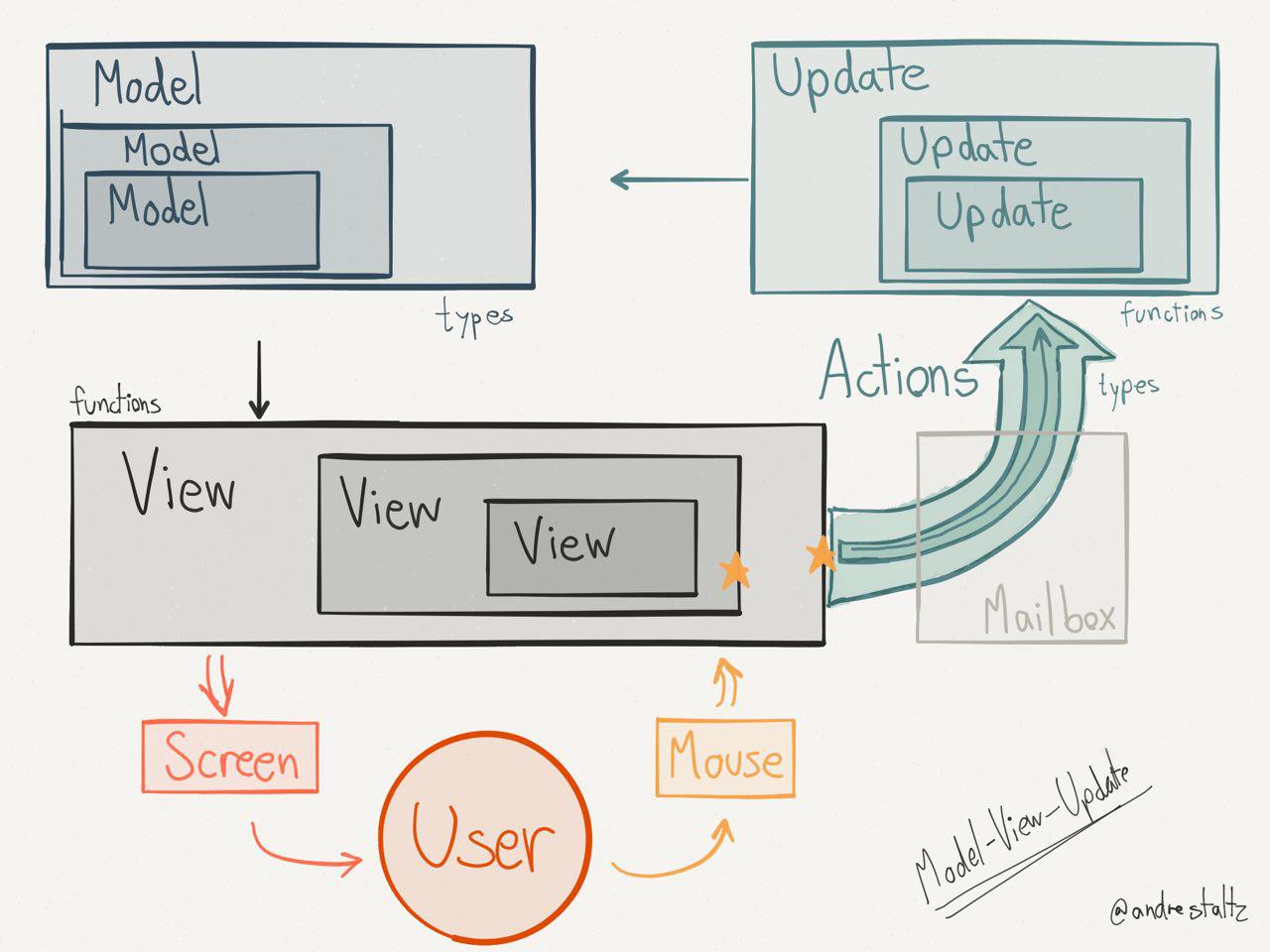
你忘記了?!沒關係,我們再來複習一下,elm architecture有什麼, from Unidirectional user interface architecture:

我們也會叫Elm architecture是一個Model-View-Update,其實我個人用這個來理解redux更清楚,比較reducers,action, store, 還有dispatch,provider來得更讓人可以理解。我們可以把store想成是model,action和reducer就是 update 和 Msg , 而 provider就是 View,在學Elm之前看redux就覺得很難理解,因為這樣的概念從來也不存在過。一個不存在過的概念要去理解真的要花很多時間。但其實這些都是由functional programming的想法而來,如果不瞭解functional programming,要去瞭解redux就比較困難。或許你不此時此刻仍然不想好好地學elm,但是我認為他的概念是可以導入javascript的。其實js也可以有functional programming的寫法和想法,一點也不衝突,而且很多時候可以讓你的code更簡潔,速度更快。
剩下的,就是redux的javascript的部分就一點都不難了。如果,redux就是elm javascript化,如果你要這樣想也是可以的。建議各位react,redux的朋友,來學elm,讓你更瞭解redux
elm 背後的理論就叫FRP,有興趣可以看看這個四十分的影片:
